Project Update 10 - 12/8
AR Project Update - Exterior AR Demo
This week I was able to create an AR prototype showcasing the exterior of a modern residential tower.
AR Project Update - Exterior AR Demo
Project Update 9 - 11/17
AR Project Update - Storyboard
My storyboard shows a person apartment hunting. He is very confused when looking at the floorplan as to how big or small the space actually is and whether or not he will be able to fit his furnitures. The apartment hunter then uses the AR app to view the floorplan of the building and also the exterior of the building. Now he has a way better understanding of the property's design and layout.
AR Project Update - Storyboard
Project Update 9 - 11/17
AR Project Update - New Prototype
This week I created a new prototype for my project with Adobe Experience Design. Using the Compass app as the base, I implemented an AR feature within the app, allowing users to view a property's floor plan and exterior view in AR.
Prototype: https://xd.adobe.com/view/6d4eef5d-5180-4c4d-8053-7595d7283412/
AR Project Update - New Prototype
Prototype: https://xd.adobe.com/view/6d4eef5d-5180-4c4d-8053-7595d7283412/
Project Update 8 - 11/9
AR Project Update - Focus
I chatted with Mark this week to narrow down the focus of my idea. Now I will be concentrating on building out an AR experience on top of Compass, a real estate agency's app. Below I have the problem and hypothesis defined.
Problem: How can we leverage AR and 3D models to better inform home renters and buyers and help them make a more confident decision?
Hypothesis: Implement an AR experience within Compass to allow potential buyers and renters to check out buildings and floor plans in AR while at home
AR Project Update - Focus
Problem: How can we leverage AR and 3D models to better inform home renters and buyers and help them make a more confident decision?
Hypothesis: Implement an AR experience within Compass to allow potential buyers and renters to check out buildings and floor plans in AR while at home
3D Floor plan in AR
3D buildings in AR
Project Update 7 - 11/3
AR Project Update - AR Demo
After chatting and emailing with Mark last week, I decided to pivot my idea and focus on providing home buyers and renters with an augmented floor plan and building exterior model to better inform their decisions. You can find the notes here. This week I started to test out this idea using 3D models.
Initial try resulted in a model that is too big.
The second try was a lot better.
Eventually I was about to get it working on the phone
Allowing people to see properties in AR 3D will definitely help them visualize the home better
AR Project Update - AR Demo
Initial try resulted in a model that is too big.
The second try was a lot better.
Eventually I was about to get it working on the phone
Allowing people to see properties in AR 3D will definitely help them visualize the home better
Project Update 6 - 10/27
AR Project Update - Wireframe
I started wireframing the UX of the app. You can find the low fidelity prototype below.
Prototype: https://xd.adobe.com/view/31c890f1-ff8b-4f23-ac3a-33b8665d45dc/
AR Project Update - Wireframe
Assignment 5 - 10/20
AR Midterm Presentation
PDF: https://drive.google.com/file/d/0B-nTVzyLq0KwZjZvOFczbVlCYUE/view?usp=sharing
AR Midterm Presentation
Assignment 4 - 10/13
AR Midterm Project
For my midterm project, I currently have a number of ideas. I'd like to do some more research before deciding which to do.
- AR real estate search - An AR app that allows you to look at a property and see its square footage, price, zoning, etc.
- Envision future property developments - Be able to see what developers are building around your city and walk around the AR model
- Pop up art anywhere - See 3D land art anywhere
- Animating artworks, billboards - Transform a static image into an animated experience
AR Midterm Project
For my midterm project, I currently have a number of ideas. I'd like to do some more research before deciding which to do.
- AR real estate search - An AR app that allows you to look at a property and see its square footage, price, zoning, etc.
- Envision future property developments - Be able to see what developers are building around your city and walk around the AR model
- Pop up art anywhere - See 3D land art anywhere
- Animating artworks, billboards - Transform a static image into an animated experience
Assignment 3 - 10/6
ARKit
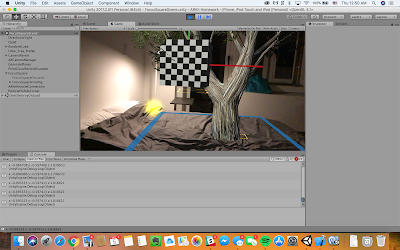
I wanted to create something that would become a part of New York City, so I came up with the idea of planting trees in the city. New York City is great in so many ways but one thing that makes the city such a "concrete jungle" is the lack of trees. Many of the major streets and avenues are tree-less. They are bare and, honestly, ugly. I decided to plant trees in the city streets using AR.
By using Unity and the ARKit, I was able to to get the experience working. I tested the app in my bedroom first as shown above.
Then I went on to the streets during the day to test the full app out on my phone. I chose the location in front of the Empire State Building on 34th St. as there are a lot of tourists and traffic there on a major road but barely any greenery. See the video below demoing the app.
Assignment 3 - 9/29
Load UNITY scene on Vuforia MARKER
The original idea was to take the NYC Subway Map and bring it to life with moving trains on it.
To animate the asset, I followed the tutorial and edited the script. After putting everything together, for some reason Unity couldn't detect the image on my iPad. Thus, the train did not show up... I tried debugging the situation but couldn't figure out what was wrong. I feel like it is because of how complex the tracking image is. Sad to see all this hard work not work out...
Update: I was able to get it to work with the help of our amazing TA! Watch the video below to see it in action. I ended up having the object react to gravity so it was falling out of the frame. It's all fixed now though.
Assignment 2 - 9/22
Enhance a Print Based Experience with AR
I wanted to create an experience for shoppers in a bookstore browsing books and judging them by their covers. The experience's goal was to allow shoppers to learn more about the book, whether it's through videos, reviews, excerpts, or other means, before they buy it.
Initially I used Layar to create this AR experience but found it to be very basic and lacking in some ways. Below I have some screenshots of the experience I created. It was basically just a video overlay (which linked to an interview with the author by Inc Magazine on Youtube) and two buttons, one prompting the shopper to buy the book and the other linking him/her to reviews on Goodreads.
As stated above, I wasn't that happy with this experience as it was too simple and wasn't really enriching the shopper's experience that much.
So I started to experiment with Aurasma, which I found to be a lot more powerful. Thanks to the Youtube tutorial, I was about to create a different experience that was a lot more engaging and featured an animation on the book's cover. It essentially was a compilation of quotes from positive reviews of the book. Check out the video below to see the entire experience!
Assignment 1 - 9/15
The AR app I tried was the IKEA Catalog app. IKEA has been
investing a lot with AR recently, allowing users to place furniture in their
house using AR. They’ve announced that they will launch a dedicated AR app
using ARKit when iOS 11 comes out. However, before that more powerful and
capable app is out, they’re current AR experience is built into the Catalog
app. As you can see below, the experience is fair simple and not super
realistic yet. It simply allows you to place a select number of furniture in your
camera’s viewpoint. The app is not able to tweak the shadows and lighting of
the furniture. It also is not able to detect other actual objects in your scene
and adjust the size appropriately.
Memory: Surfing in Hawaii
This summer, while on a family vacation, I went surfing in Maui. It was my first-time surfing and, although I was really bad at it, I had a ton of fun. The few times I was actually able to catch a wave felt amazing. I decided to recreate this memory to remind myself of the sun, beach, and salt water in the beautiful island of Maui.
I used SketchUp instead of Maya.




















Awesome article!
ReplyDelete